Building interactive prototypes is increasingly becoming a standard in today’s UX practice. This is an awesome development and designers should be encouraged to evolve from thinking about interaction design to actually producing it for their prototypes.
A very sensible approach to interactive prototypes for the (mobile-) web is building them using HTML/CSS/JS. After all this is what the web is made of (apart of cat-content of course). During the last 2 years I have been building a prototyping tool for designers that allows building prototypes that scale fast. The tool is called Protostrap and I already wrote a post about its awesome glory.
Content is Key
One thing that I found not so glorious about Protostrap – and all the rest of the prototyping tools for that matter – is that almost all content is hardcoded into the templates. This means that a lot of content is used multiple times in different places on the site. If any changes have to happen to some specific content this has to be changed on every occurrence. Not so cool.
Changing the approach to prototyping
Much cooler would be to gather content in one place to make it easy to correct and edit the content. A COPE of prototyping so to speak. The benefit of collecting the data in one place is not only easy correction and extension. The immense advantage is that designers have a direct benefit of thinking about actual content right at the start of the project. This helps see the connections between the elements of the site and should reflect the content object model you that is going to be used on the site.
I expect that content driven prototyping will emerge as a result of the complexity we are faced as designers that have to deal with adaptive content and the delivery to multiple devices.
Pimp my Protostrap
As a Content Strategist I fully embrace a Content-First approach and therefore I decided to bring Protostrap to the next level adding some sort of data-layer. The challenge was to keep it really simple while still having a lot of flexibility. A Database? Easy to add to Protostrap but too complex to use. An Excel File? Easy to use but Too hard to get it right on Protostrap’s side.
The solution I went for is adding a file data.php that contains content in the YAML format.*
The way YAML works is that data is structured solely with “Key: Value” pairs and indents are used for hierarchy.
A simple YAML file looks like:
name: Freddy age: 34 address: street: 4 Canterbury Road city: Colchester
This is a very human readable format that should not be too hard to come to terms with.
Each first level key is exposed as a variable in Protostrap. This means that in the example above the designers have the variables $name, $age, $address at disposition.
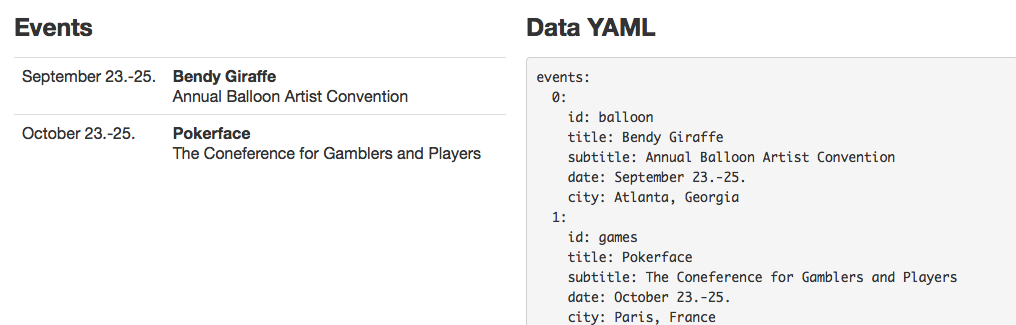
The Events example looks like this in the template:
<h3>Events</h3>
<table class="table table-blank">
<% foreach($events as $event){ &>
<tr>
<td><%= $event['date'] ;%></td>
<td>
<strong><%= $event['title']; %></strong><br>
<%= $event['subtitle']; %>
</td>
<td></td>
</tr>
<% } %>
</table>
* YAML is also the way that the much more complex prototyping tool Prontotype handles data.